Har du en bild på din webbsida du vill dela upp i flera klickbara länkar? Inga problem! Här går vi igenom hur du med hjälp av en så kallad Image Map åstadkommer just detta!
Som standard används vanligtvis nedanstående eller liknande kod för att göra en bild klickbar på Internet. Vilket resulterar i att ett klick på bilden tar besökaren till den förutbestämda webbsidan, i detta fall enkelteknik.se.
<a href="https://www.enkelteknik.se"><img src="bild.jpg"></a>
Men om man skulle vilja göra så att ena halvan av en bild skickar besökaren till en webbsida, medan den andra halvan går till en helt annan länk. Hur gör man då? Jo! Man kan (bland annat) använda sig av en så kallad Image Map. En Image Map är något självförklarande en sorts karta. Närmare bestämt en karta över vilka förutbestämda områden som ska innehålla vilka länkar. Denna funktion kombineras sedan med en bakgrundsbild utifrån vilka de olika områdena ritas upp. Image Map-funktionen stöds av i princip samtliga webbläsare både för mobiler och datorer.
Personligen använder jag ofta funktionen för att skapa annonser och annan grafik där exempelvis klick på olika delar av en bild tar besökare till olika produkter hos en viss återförsäljare. De må låta lite krångligt, men med hjälp av ett utmärkt, gratis webbverktyg är det riktigt enkelt att skapa sina egna Image Maps. Som en (oftast nödvändig) bonus kommer vi även gå igenom hur vi gör Image Map-länkarna responsiva. Så de ändrar storlek i samband med att en bild förminskas.
Skapa en Image Map (uppdelad, klickbar bild)
För att skapa vår Image Map kommer vi använda oss av tre html-komponenter. img; som bestämmer vart vår bild är lagrad, map; som ritar upp kartan över bilden samt area; som används för att visa vilka områden på kartan (map) som är klickbara.
1. Från början ser vår bild och koden som används för att visa den ut såhär. Inga större konstigheter ännu alltså.
<a href="https://www.enkelteknik.se/wp-content/uploads/2019/09/image-map-dela-upp-standard-bild.jpg"> <img src="https://www.enkelteknik.se/wp-content/uploads/2019/09/image-map-dela-upp-standard-bild.jpg"> </a>
2. För att skapa vår Image Map behöver vi först ta reda på vilka koordinater hörnen av respektive område (area) har. Med koordinater avses helt enkelt hur många pixlar nedåt samt åt höger varje punkt finns, räknat från det övre vänstra hörnet. Detta går alldeles utmärkt att göra själv genom att använda exempelvis Microsoft Paint i kombination med det inbyggda linjal-verktyget. Däremot finns det flertalet webbtjänster som gör jobbet lite enklare, vilket också är den variant vi kommer använda här.
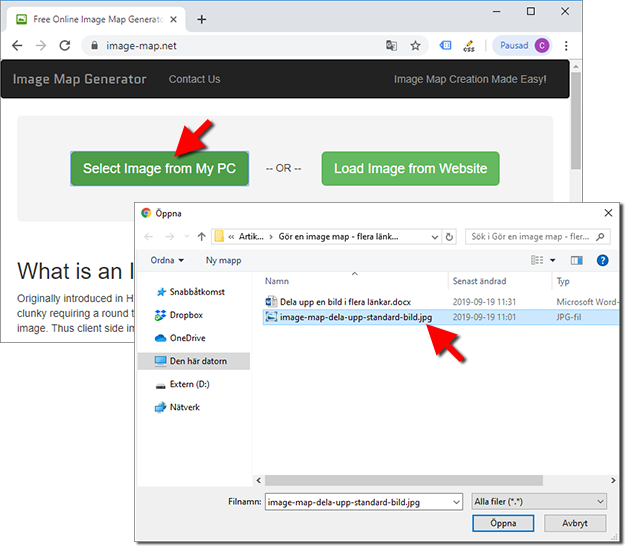
3. Vi öppnar en valfri webbläsare och går till sajten image-map.net varpå vi klickar på Selet Image from My PC. Här väljer vi vår bild och klickar på Öppna för att ladda upp den till webbtjänsten.
4. Så snart bilden dykt upp klickar vi i rutan som säger Active, precis nedanför. Under Shape väljer vi Poly. Vilket gör att vi kan lägga till så många punkter vi vill för vår första markering. Innan vi börjar klicka ut markeringen fyller vi i en titel för länken samt väljer _blank under Target för att bestämma att länken ska öppnas i ett nytt fönster när någon klickar på den.
Det första vi vill göra är sedan att göra en markering kring vår iPhone längst till vänster på bilden. Detta är inte svårare än att klicka en gång vid varje hörn för att automatiskt skapa en snedvriden rektangel över telefonen. Genom att dra i punkterna går rektangeln att justera till exakt den form vi önskar.

5. När vi är nöjda klickar vi på Add New Area och repeterar processen för de båda Switch-kontrollerna samt den externa hårddisken. Tänk på att klicka i rutan under Active för det länkområde du för tillfället skapar, så området kopplas ihop med rätt länk!
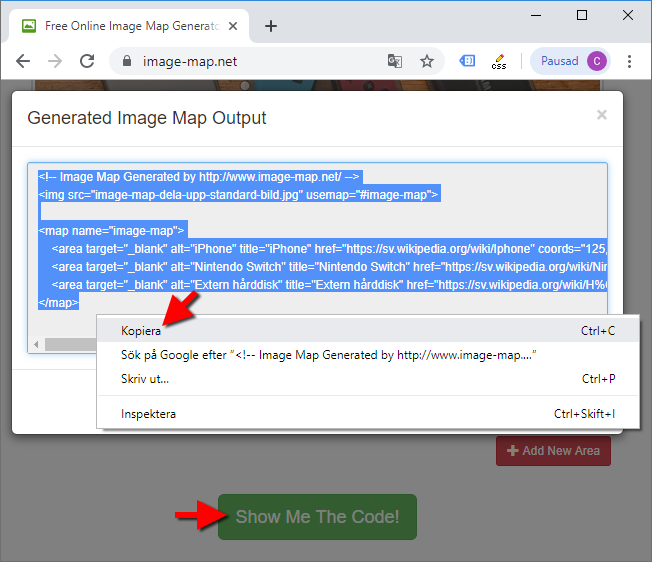
6. När vi är nöjda med markeringarna klickar vi på Show Me The Code, markerar den skapade koden, högerklickar och väljer Kopiera.
7. Vi klistrar därefter in den nya koden där vi vill ha bilden på vår webbsida. Den enda förändring vi behöver göra i koden är efter img src där vi ändrar sökvägen till bilden så den visas korrekt. Den färdiga koden ser därefter ut så här:
<!-- Image Map Generated by http://www.image-map.net/ -->
<img src="https://www.enkelteknik.se/wp-content/uploads/2019/09/image-map-dela-upp-standard-bild.jpg" usemap="#image-map" width="640px" height="346px" > <map name="image-map">
<area target="_blank" alt="iPhone" title="iPhone" href="https://sv.wikipedia.org/wiki/Iphone" coords="125,325,53,83,172,46,245,286" shape="poly">
<area target="_blank" alt="Nintendo Switch" title="Nintendo Switch" href="https://sv.wikipedia.org/wiki/Nintendo_Switch" coords="251,198,295,218,350,232,381,327,453,301,409,145,359,28,314,22,285,39,238,166" shape="poly">
<area target="_blank" alt="Extern hårddisk" title="Extern hårddisk" href="https://sv.wikipedia.org/wiki/H%C3%A5rddisk" coords="483,264,588,223,536,88,430,127" shape="poly">
</map>
8. Klickar vi nu på de olika produkterna i bilden ovanför skickas vi till de olika länkarna beroende av vilken produkt vi klickar på. Snyggt jobbat! Som ett bonussteg ska vi även gå igenom hur vi gör vår Image Map responsiv, så att koordinaterna uppdateras automatiskt när bilden förminskas eller förstoras.
Nödvändig överkurs: Gör vår Image Map responsiv (så bild och Image Map ändrar storlek samtidigt)
Skulle vi visa vår bild på en skärmyta som är mindre än bilden i fråga, vilket gör att bilden krymper, resulterar det i att koordinaterna i den överliggande Image Map:en inte längre stämmer överens med vad som visas på bilden. Något som kan resultera i att klick inte skickar besökarna till rätt länk. För att fixa detta behöver vi använda oss av ett gratis javascript som automatiskt tittar på vilken storlek bilden kopplad till vår Image Map har och därefter uppdaterar koordinaterna utefter den nya storleken.
Detta steg är lite krångligare än ovanstående, genom att följa instruktionerna ska det dock inte vara några större problem att få det att fungera.
1. Scriptet vi ska använda kallas för Responsive HTML Image Maps, är skapat av davidjbradshaw och finns att hämta på GitHub. Vi börjar med att spara ned filen genom att klicka på Clone or download följt av Download Zip.
2. ZIP-arkivet som hämtas innehåller en hel del filer. Vi behöver däremot endast använda oss av filen imageMapResizer.min.js som finns i mappen image-map-resizer-master/js. Vi extraherar filen och kopierar den till vår webbplats via FTP. Är du osäker på hur du gör detta har i princip samtliga webbhotell en egen guide för just detta.
3. När filen väl är uppladdad behöver vi bara lägga till några rader kod på vår sajt för att scriptet ska börja fungera. Den första biten klistras in mellan webbsidans head-taggar. Om du placerar imageMapResizer.min.js i en undermapp behöver du ändra sökvägen (src) för att matcha din webbsidas mappstruktur. Placerar du exempelvis filen i en mapp som heter js behöver du lägga till js/ framför imageMapResizer.min.js i sökvägen (src).
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script type="text/javascript" src="imageMapResizer.min.js"></script>
4. Avslutningsvis behöver vi lägga till nedanstående kodsnutt precis innan den avslutande body-taggen, alternativt mellan footer-taggarna.
<script type="text/javascript"> imageMapResize();</script>
5. Vår Image Map skalar nu, med hjälp av javascriptet, upp och ned tillsammans med bildens storlek.

Har du frågor, funderingar eller om du inte får det att fungera är du som vanligt välkommen att dela med dig av dina tankar i kommentarerna!