Att inkludera Twitter-inlägg på sin sajt eller blogg är ett riktigt bra sätt att referera till eller visa upp information. Att centrera posten gör inbäddningen mycket snyggare. Så fixar du allt på nolltid!
Att bädda in (från engelskans embed) Twitter-inlägg, YouTube-videor och annan information från respektive tjänst till ens egen webbsida eller blogg blir allt mer populärt. Att bädda in Twitter-inlägg stöds av Twitter-tjänsten och är hur enkelt som helst att göra.
För några år sedan inkluderade inbäddningen också att man som användare enkelt kunde välja om en post skulle vara centrerad eller vänster/högerställd. Detta alternativ finns inte längre och alla poster som bäddas in blir automatiskt vänsterställda. Tack och lov är en kort kodsnutt det enda som behövs för att centrera Twitter-citeringen!
Bädda in Twitter-inlägg på din hemsida eller blogg
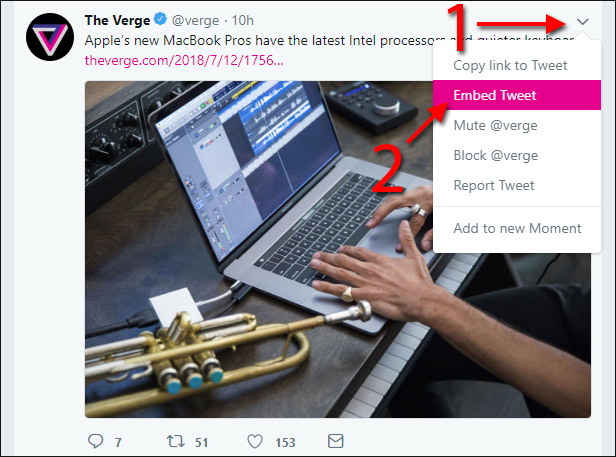
1. Börja med att leta upp det Twitter-inlägg du vill bädda in. Klicka på den lilla pilen högst upp till höger (1) vid inlägget och välj Embed Tweet (2).
2. Kopiera nu koden under texten Add this Tweet to your website by copying the code below. Vill du att eventuella bilder och filmklipp inkluderas kryssar du även för rutan Include media innan du kopierar koden.
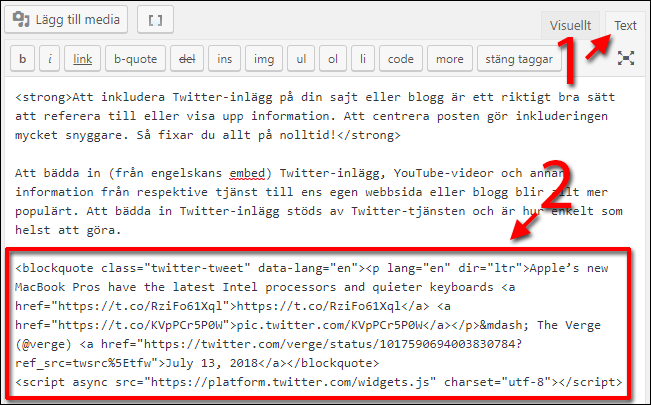
3. Gå nu till din sajt och där vi vill bädda in den valda tweeten. För att koden ska fungera behöver du klistra in den i text- eller kodläget på din hemsida. Använder du det populära systemet WordPress växlar du till Text-läge (1). Klistra sedan in koden där du vill bädda in Twitter-inlägget (2).
4. Om du nu väljer att förhandsgranska din bloggpost eller ditt inlägg bör den valda tweeten synas direkt på sidan. Superenkelt! Men visst är det lite trist att den inte är centrerad? Detta löser vi nu!

Centrera ett inbäddat Twitter-inlägg
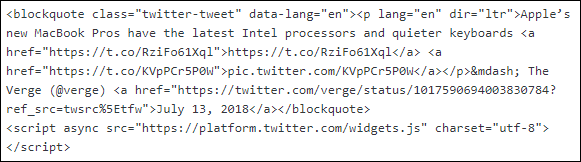
1. Möjligheten att centrera en inbäddad tweet finns inkluderad i själva inbäddningsfunktionen redan från början. Kruxet är att den består av en liten kodsnutt som behöver läggas till. Från början ser t.ex. koden för vår inkluderade tweet här ovanför ut så här.
2. Genom att lägga till följande kodsnutt i början av koden berättar vi för Twitter att vi vill använda den inbyggda formateringen för att centrera inlägget. Kopiera först nedanstående kodsnutt.
tw-align-center
3. Navigera därefter till din kod för det inbäddade Twitter-inlägget. Gör ett mellanslag efter twitter-tweet och klistra in kodsnutten direkt efter. Spara därefter inlägget.
4. Twitter-inbäddningen är nu centrerad och landar snyggt i mitten av sidan! Bra jobbat!
Får du det inte att fungera eller har andra funderingar kring funktioner i WordPress? Fråga på i kommentarerna så ska vi försöka hjälpa till!